Read Unsigned Double Value From Json Response
JSON (JavaScript Object Note)
Introduction
JSON is a text-based format for exchanging data. It's useful because while it'due south mainly used for car-to-machine data transfer, it'due south like shooting fish in a barrel for humans to read and generate equally well.
It's a well-divers standard (ECMA 404) and is implemented compatibly across operating systems, web services, and IoT devices. On Particle devices, you tin can apply it with the deject primitives including publish, subscribe, functions, and variables. Webhooks and SSE (server-sent-events) also can take reward of JSON.
It'south the native format for Tracker configuration, and yous tin use information technology in many other places like device notes, NFC data, the possibilities are endless!
Commonly used data types include:
- Number (integer or floating bespeak)
- String (UTF-sixteen)
- Boolean (
trueorfake) -
null(less commonly used)
You can grouping together data types in an object, which consist of key/value pairs, or an array of just values.
Objects and arrays can contain both simple types (number, string) besides equally more objects or arrays. Nested objects are allowed, merely y'all cannot represent circular data objects.
The apply of key/value pairs is helpful for customer-server and like situations because you can easily add new data (more key/value pairs) later without breaking things as long every bit both sides ignore keys they don't sympathise.
JSON Examples
Here'southward a JSON object containing a primal a and a value 123:
{ "a":123 } Multiple values are separated by commas:
{ "a": 123, "b": 456 } The whitespace and multiple lines are optional, and this is equivalent:
{"a":123,"b":456} The keys are always surrounded by double quotes. If y'all're familiar with Javascript JSON will look familiar, however Javascript is more lax and allows, for instance, single quotes surrounding keys and strings. That is not immune in JSON!
Information technology's as well worth nothing that you cannot have comments in JSON data.
Numbers tin can be decimal every bit well as integer:
{ "value":33.333 } The JSON format does not specify a maximum precision, however when converted the destination may impose limits. For example, your Particle device may salve the value in a bladder or double, which does take limits.
As you might gauge, strings are also surrounded past double quotes:
{ "value":"this is a test" } What happens if you lot demand to include a double quote in a JSON value? You lot escape it with a backslash:
{ "value":"Telephone call me \"Al\"" } Simply what if y'all desire to encode a backslash? Yous double it.
{ "value":"Ends with a backfire\\" } There are a agglomeration of valid backslash escapes:
Note that you cannot keep a string across multiple lines. Only you can insert a new line (\n) in a cord.
Arrays are surrounded by foursquare bracket:
[ i, 2, three ] And yous tin include an array in an object:
{ "a": [ ane, 2, three ], "b": "testing!" } Notation that arrays and objects can't end in a trailing comma in JSON, but can in Javascript.
You tin nest objects and arrays as deeply as you want:
{ "a": { "inner1": 123, "inner2": 456, "innerArray": [ 555.5, 666.6 ] } } In that location is no limit to the length of keys and information elements imposed by the JSON standard. However, using extremely long cardinal names and very nested objects will utilize up more than infinite if you're trying to fit the information in a publish. The maximum data size varies depending on the Device Os version and sometimes the device; see API Field Limits.
Information technology's also of import to note that binary information cannot exist stored in JSON! You must instead encode the binary information in a text-based format and store it in a string. Some formats you might want to use include:
- Hex encoding
- Base 64
- Base 85 (Ascii85)
Try Information technology!
Enter JSON in the box beneath to validate it. If in that location is a syntax mistake, there will be a red x in a circle on the line with the syntax fault.
- The Prettify button reformats the JSON to be one central/value pair per line, which is easier to read.
- The Compact push removes the excess whitespace and converts everything to a unmarried line.
- The Stringify button converts JSON into a cord, escaping double quotes and backslashes, and Unicode.
- The Unstringify push button converts a string back into JSON, removing the escaping.
- The Escape Unicode button converts characters >= 127 to a four-digit hex Unicode escape sequence.
The five buttons only work when the JSON is valid. If at that place are syntax errors, the buttons will be grayed out.
Try another experiments:
- The buttons are mostly non-destructive so try them out!
- Try copying and pasting the examples above or your own JSON file into the box.
- Try typing some diacritical marks (similar jalapeño).
Endeavor intentionally creating syntax errors:
- Endeavour adding a trailing comma later on the final array element.
- Try adding a key non in double quotes.
- Endeavour using single quotes instead of double quotes.
Generate using sprintf
A common use case is to generate JSON on your Particle device and send it to the deject using Particle.publish().
For simple data, using the standard C library function sprintf() or String::format() are a convenient method.
One important caveat: Once you start getting into strings that might contain a double quote, backslash, or other grapheme that must exist escaped, things outset to get complicated very quickly and y'all are much better off using the JSON writer in a after section of this page. In fact, once you get used to using the JSON writer you'll probably desire to use it for all cases, since it actually makes life simpler.
If you use sprintf, you lot must allocate a buffer large plenty to agree your output. Furthermore, you should always employ snprintf which includes a length field, which prevents buffer overruns if your buffer is likewise small. A buffer overrun could cause your code to crash, or worse yet, crash sometimes subsequently for unknown reasons considering of heap corruption.
int a = 123; int b = 456; char buf[256]; snprintf(buf, sizeof(buf), "{\"a\":%d,\"b\":%d}", a, b); Particle.publish("testEvent", buf); // {"a":123,"b":456} Note the need to escape all of the double quotes in the formatting cord using backslashes.
You can likewise do this using String::format, which does not require allocating a buffer:
int a = 123; int b = 456; Particle.publish("testEvent", Cord::format("{\"a\":%d,\"b\":%d}", a, b)); // {"a":123,"b":456} If you need to include a c-string (const char *), use %s but don't forget to double quote escape the output.
int a = 123; const char *b = "testing!"; char buf[256]; snprintf(buf, sizeof(buf), "{\"a\":%d,\"b\":\"%southward\"}", a, b); // {"a":123,"b":"testing!"} If the source is a String make sure y'all use .c_str() when using %s:
int a = 123; String b = "testing!"; char buf[256]; snprintf(buf, sizeof(buf), "{\"a\":%d,\"b\":\"%s\"}", a, b.c_str()); // {"a":123,"b":"testing!"} You lot tin output floating betoken numbers:
float a = 12.333333; char buf[256]; snprintf(buf, sizeof(buf), "{\"a\":%f}", a); // {"a":12.333333} Floating betoken numbers with a limited number of decimal points:
bladder a = 12.333333; char buf[256]; snprintf(buf, sizeof(buf), "{\"a\":%.2f}", a); // {"a":12.33} For double use %lf (long float):
double a = 12.333333; char buf[256]; snprintf(buf, sizeof(buf), "{\"a\":%lf}", a); //{"a":12.333333} For booleans you might exercise something similar this. Note that the truthful and false are not enclosed in double quotes in the JSON output.
bool a = false; char buf[256]; snprintf(buf, sizeof(buf), "{\"a\":%s}", (a ? "true" : "faux")); // {"a":imitation} Putting it all together:
int a = 123; float b = 5.5; bool c = true; const char *d = "testing"; char buf[256]; snprintf(buf, sizeof(buf), "{\"a\":%d,\"b\":%.1f,\"c\":%s,\"d\":\"%due south\"}", a, b, (c ? "true" : "false"), d); // {"a":123,"b":v.five,"c":true,"d":"testing"} There are so many options to sprintf but fortunately there are many good references online including the ane at cplusplus.com.
JSON Troubleshooting
Every bit generating JSON that manner is mistake-decumbent, some debugging techniques tin help.
This is a code sample for generating some JSON publish data. Yous can wink right from here, though you will probably want to copy this into Particle Workbench or the Spider web IDE then you can edit the code to try out new things.
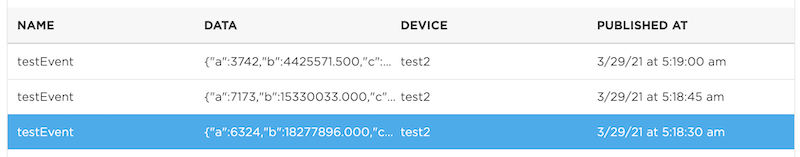
The console
The Particle Console as an Events tab that allows you to encounter recent events.

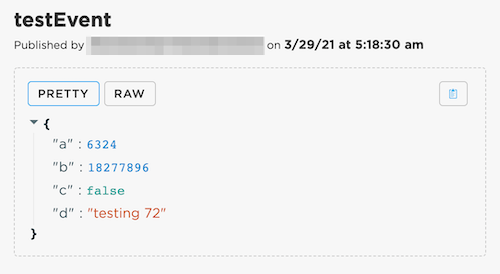
Clicking on a row will evidence the details. Important note: The Pretty view is not really JSON! Information technology'due south missing the comma-separators, for example.

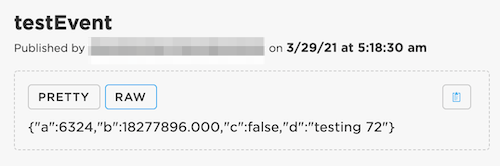
The Raw view is the actual string received in the event.

The consequence
The Particle outcome payload may contain JSON, as the code to a higher place shows. However, there is no requirement that the event data be JSON, and may only be a string of data. It could be a single data element, or something like comma-separated values. While the console decodes JSON if detected, the data does not take to be JSON.
Because of this, the data is treated as a JSON string value, non a JSON object value. The double quotes, in particular, as backslash escaped in the event payload.
This applies when getting the data from most sources:
-
{{PARTICLE_EVENT_DATA}}in a webhook - The
.informationfield of the issue in SSE (Server-Sent-Events) - The
.datafrom Particle API JS event when usinggetEvent()
If yous are processing an event payload that y'all know is JSON, you will need to parse it. For example, when using a browser or node.js, you volition probably utilise JSON.parse(event.information).
Outcome decoder
What if you lot are having problem with your consequence JSON? It's like shooting fish in a barrel to make a mistake in encoding the JSON by manus using sprintf. This online viewer will print the virtually recently received outcome in the box and endeavor to parse it as JSON. If there are errors, they will exist flagged which will hopefully make it easier to figure out what you did wrong.
Wink the event generating firmware higher up to a exam device. Click the Enabled push button to start monitoring events. Click on a row in the event list in the heart part to validate and display the decoded JSON in the lesser part.
Filter:
Device Filter:
Using JSONWriter
Instead of using sprintf yous tin utilise the JSONWriter form in the Device OS API.
In the instance in a higher place we wanted to output these values:
int a = rand() % 10000; bladder b = ((float)rand()) / 100.0; bool c = (bool)(rand() % 2); String d(String::format("testing %d", rand() % k)); This is the sprintf version:
char buf[256]; snprintf(buf, sizeof(buf), "{\"a\":%d,\"b\":%.3f,\"c\":%s,\"d\":\"%s\"}", a, b, (c ? "true" : "false"), d.c_str()); And the equivalent JSONWriter:
char buf[256]; JSONBufferWriter author(buf, sizeof(buf)); writer.beginObject(); writer.name("a").value(a); writer.name("b").value(b, 3); writer.name("c").value(c); writer.proper name("d").value(d); author.endObject(); writer.buffer()[std::min(writer.bufferSize(), writer.dataSize())] = 0; It'southward more than verbose, but it's too much more readable and less error-prone. The big advantage is that if the String (d) may comprise special characters that need to be escaped similar double quotes and backslash characters.
As well, if you have arrays, especially variable-length arrays, or nested objects, information technology is much easier to use the JSONWriter.
The Device Bone Firmware API Reference has more information on JSONWriter.
Receiving JSON
You may want to receive JSON data on your Particle device using a Particle.function or subscribing to a Particle result.
Subscription logger
This sample device firmware just subscribes to the event testEvent and prints out JSON to the USB series debug log.
Sample result sender
This box allows you to enter JSON and publish it:
{"a":123,"b":"test","c":true,"d":[one,2,three]} Combining the two, you should see a decoded outcome like this in the USB series debug log:
0000010859 [app] INFO: Object 0000010859 [app] INFO: central="a" Number: 123 0000010860 [app] INFO: central="b" String: "examination" 0000010860 [app] INFO: central="c" Bool: true 0000010860 [app] INFO: central="d" Assortment 0000010861 [app] INFO: Number: 1 0000010861 [app] INFO: Number: ii 0000010861 [app] INFO: Number: 3 Looking for values
In most cases y'all won't but exist logging your event out to the USB series debug log, you'll actually want to extract the values you lot intendance nigh.
The important part of the code is here:
We initialize the values to reasonable defaults. There'due south no guarantee the JSON object will accept every element we wait.
int a = 0; String b; bool c = false; This parses the JSON and sets up an iterator:
JSONValue outerObj = JSONValue::parseCopy(information); JSONObjectIterator iter(outerObj); while (iter.next()) { For each particular in the outerObj we cheque the name (key) of the key/value. If it's one we're expecting we decode it and store it in our local variable nosotros defined above.
if (iter.proper name() == "a") { a = iter.value().toInt(); } else if (iter.proper name() == "b") { b = iter.value().toString().data(); } else if (iter.name() == "c") { c = iter.value().toBool(); } } Finally, outside of the iterator we print out all of the values we obtained.
Log.info("a=%d", a); Log.info("b=%southward", b.c_str()); Log.info("a=%southward", (c ? "true" : "false")); And the USB serial debug output should look similar this:
0000007544 [app] INFO: a=123 0000007544 [app] INFO: b=exam 0000007544 [app] INFO: a=true It should be noted that yous should never endeavour to manually parse JSON, for example using sscanf or strtok. It's very hard to get right, and you could end up creating a dependency on the format of the JSON, which you should never exercise. For example, in JSON the keys may exist reordered, and perhaps across versions of your software keys could exist added or removed.
Webhooks
The other common identify where JSON is used is with webhooks, both for sending information to external servers, as well every bit parsing responses from servers.
In the Webhook Tutorial there's a brief mention of {{{PARTICLE_EVENT_VALUE}}} just what is really going on there?
The reply is that the webhook server uses a template linguistic communication known as Mustache. Things in double or triple curly brackets are a variable substitution.
These variables are predefined for any webhook (use triple curly brackets to avert HTML escaping of the values):
-
{{{PARTICLE_DEVICE_ID}}}: The Device ID of the device that triggered the webhook -
{{{PARTICLE_EVENT_NAME}}}: The name of the effect that triggers the webhook -
{{{PARTICLE_EVENT_VALUE}}}: The data associated with the event -
{{{PARTICLE_PUBLISHED_AT}}}: When the consequence was published
Product webhooks also have access to:
-
{{{PRODUCT_USER_ID}}}: The user id of the device possessor -
{{{PRODUCT_VERSION}}}: The firmware version that published the event
However, there'southward much more than that. When you trigger a webhook and the source information is JSON, you can use the variables in your information as variables in most places, including the URL, query parameters, headers, and POST or PUT trunk.
And if the response from your server is JSON, yous can extract elements from information technology and return information technology in the hook-response or hook-error. This is a powerful technique that tin can greatly reduce the size of the response if you only demand a portion of the data returned past an API.
This only works with JSON responses. Some APIs return XML instead of JSON, and mustache templates do not work with XML. Some services may take an option to return dissimilar formats, and then that's worth looking into as well.
Before nosotros dive into parsing our own data, sometimes you'll see {{{PARTICLE_EVENT_VALUE}}} and sometimes {{PARTICLE_EVENT_VALUE}}. Since mustache was originally intended for use in HTML, the default (ii curly brackets) is to HTML escape any values where that is required. For case, angle brackets. This is almost never what you want for a JSON API, so you will almost always use 3 curly brackets, which do non HTML escape.
Mustache variables
This section has a number of examples of using mustache templates. The next department has an interactive editor that you tin can utilize with your own data!
All of the examples utilize this JSON data:
{"a":123,"b":"test","c":true,"d":[one,2,3],"e":{"f":444,"1000":five.five}} This could be the data sent up from your device in a JSON publish. Or it could be the data returned from a web service. It'due south in the compressed format above, if yous prettify it, it looks like this:
{ "a": 123, "b": "test", "c": true, "d": [ 1, 2, 3 ], "e": { "f": 444, "one thousand": 5.5 } } Here are some unproblematic templates and what is output:
You lot've probably figured out the pattern:
-
{{{a}}}outputs the value of the top-level keya -
{{{b}}}does the same, but note that strings are not surrounded by double quotes -
{{{d}}}is an array, but information technology only outputs the values separated by commas -
{{{d.0}}}is the offset element of the arrayd -
{{{e.f}}}is the centralfin the inner objecte
Transforming JSON with mustache
You tin can also take the JSON values in, and create new JSON data out. This can exist helpful for connecting to internal services, because it allows you to mix in things like the Device ID that sent the outcome, or for expanding key names so you lot can communicate with a server that uses verbose key names and even so stay within the publish size limit.
Information technology tin besides exist used in the other direction, to get a subset of larger data returned by a web service and just render a portion of information technology to the device, to save on information operations.
Simple commutation
This example includes two pieces of data, and the requesting Device ID.
Template:
{"a":{{{a}}},"message":"{{{b}}}","device":"{{{PARTICLE_DEVICE_ID}}}"} Output:
{"a":123,"message":"test","device":"3f002b000000000000000000"} Note that the does not include the quotes, and so they're included in the template. It also does not escape quotes in the string and it is hard to work around, then it's all-time if you never have to bargain with double quotes or backslashes.
Try it out
Enter your JSON information to be parsed hither:
Expanded template (JSON):
Some mustache templates to try:
-
{{{a}}} -
{{{b}}} -
"{{{b}}}" -
[{{{d}}}] -
{{{east.g}}} -
[{{{e.g}}},{{{e.f}}},{{{a}}}]
Advanced mustache
Expanding key names
Sometimes you'll be interfacing with an API that has verbose keys. Google likes to do this. The problem is that publishes are express to 255 characters, and sometimes you can run out of room if you lot compose the JSON on the Particle device. Instead, y'all can use mustache templates to expand fundamental names.
In this fragment of torso template:
{"cellId":{{i}},"locationAreaCode":{{l}},"mobileCountryCode":{{c}},"mobileNetworkCode":{{n}} } You'd ship upwardly in your publish data like:
{"i":1234,"l":567,"c":890,"n":765} and the template would catechumen it to:
{"cellId":1234,"locationAreaCode":567,"mobileCountryCode":890,"mobileNetworkCode":765} Passing pre-formatted arrays
Sometimes you might desire to pre-encode role of your JSON webhook data. A good reason is that y'all have a variable-length assortment of information. Say you're passing the post-obit up via publish:
{"a":[123,456,789]} And y'all use this Mustache template:
{"anArray":[{{{a}}}]} So the output would be:
{ "anArray": [ 123, 456, 789 ] } The other reason you might want to do this is to mix in some pre-divers things, similar:
{"anArray":[{{{a}}}], "id":"{{{PARTICLE_DEVICE_ID}}}"} This would output:
{ "anArray": [ 123, 456, 789 ], "id": "12345678901234567890abcd" } You tin also use this technique to implement a "zip or more" option. Using the aforementioned template higher up, this input:
{"a":123} Generates a valid JSON array in the output:
{ "anArray": [ 123 ], "id": "12345678901234567890abcd" } And if at that place is no a property at all, then you get an empty assortment.
This simply works for numbers and booleans. Since strings are not quoted, yous can't generate an automatic assortment of strings using this technique.
Body with conditional blocks
Conditional blocks tin be used for optional objects. This would allow you to use a single webhook for multiple functions.
If you have this published value:
{"a":123,"b":{"c":"hello","d":false}} And this mustache template:
{ "true cat":"{{b.c}}", "dog":{{b.d}}, "apple":{{a}} } You lot get this JSON output:
{ "cat": "hello", "dog": false, "apple tree": 123 } Using a conditional block, you can as well implement it using this mustache template:
{ {{#b}} "cat":"{{c}}", "dog":{{d}}, {{/b}} "apple":{{a}} } This generates the aforementioned output as above. The {{#b}} tests if b exists and if it does, includes the statements until the {{/b}}. Too, whatever mustache variables inside the block are relative to b. That's why cat is {{c}} in this example and {{b.c}} in the instance earlier that.
The real departure is when you only publish this:
{"a":123} The output won't have whatsoever references to the cat and dog at all:
{ "apple tree": 123 } Body with arrays
This technique can also be used to handle arrays of varying size, with certain caveats and some annoying complication.
The data you pass up past publish contains a JSON object, which contains a JSON array, which contains more than objects. The length of the array may vary.
{"a":[{"b":123,"c":true},{"b":456,"c":false}] } And you lot have this template:
{ "assortment":[ {{#a}} { "banana":{{b}}, "capybara":{{c}} }, {{/a}} {} ] } Like the conditional cake example in a higher place, this template uses {{#a}}. All the same, since information technology's an array, the text until {{/a}} is repeated one time for every element in the array. This allows for piece of cake expansion of objects contained in an array.
As well note that processing directives like {{# ever use 2 curly brackets, not three.
And this is what gets generated:
{ "assortment": [ { "assistant": 123, "capybara": true }, { "banana": 456, "capybara": false }, { } ] } Unfortunately, at that place'south a problem. Considering mustache was designed to generate HTML, non JSON, information technology doesn't actually know what to do near the comma separator needed between JSON array elements.
There are three ways to deal with this:
- Get out the actress comma after the concluding element.
If the template had been this:
{ "array":[ {{#a}} { "banana":{{b}}, "capybara":{{c}} }, {{/a}} ] } You'd go this:
{ "assortment": [ { "banana": 123, "capybara": truthful }, { "assistant": 456, "capybara": false }, ] } Annotation the comma before the ]. This isn't valid JSON, but the affair you lot're sending your webhook data to may be OK with it, and if so so y'all're ready.
- Add an empty element
That's what'southward done to a higher place. Each array element ends with a comma, simply so there's an element with no information at the stop. Some servers may be OK with this, which is valid JSON, but weird data.
}, {{/a}} {} - Duplicate the offset element over again
{ "assortment":[ {{#a}} { "assistant":{{b}}, "capybara":{{c}} }, {{/a}} { "banana":{{a.0.b}}, "capybara":{{a.0.c}} } ] } This outputs:
{ "assortment": [ { "banana": 123, "capybara": truthful }, { "assistant": 456, "capybara": faux }, { "banana": 123, "capybara": true } ] } If the service doesn't care about the duplicated value, and yous always take at to the lowest degree 1, yous're set.
Arrays of strings
{"a":["aaa","bbb","ccc"]} As mentioned earlier, you tin can't merely practise this:
{"a":[{{{a}}}],"d":"{{{PARTICLE_DEVICE_ID}}}"} because it produces this, which is not JSON; note the missing double quotes around the strings. This is fine for numbers, but not for strings.
{"a":[aaa,bbb,ccc],"d":"3f002b000000000000000000"} This template works, sort of:
{"a":[{{#a}}"{{{.}}}",{{/a}}""],"d":"{{{PARTICLE_DEVICE_ID}}}"} It outputs this JSON, which is valid:
{"a":["aaa","bbb","ccc",""],"d":"3f002b000000000000000000"} A few things to notation:
-
{{#a}}Iterates each chemical element ina, which is an array -
"{{{.}}}",prints out the assortment element at each index. We've surrounded information technology past double quotes, and included the comma-separator for the adjacent element. -
{{/a}}ends the iteration loop onabut leaves united states with a trailing comma -
""adds an empty cord chemical element afterwards the last particular so the JSON is valid again
Of grade some services won't like the empty cord element. You lot could also effort the repeated get-go chemical element technique:
{"a":[{{#a}}"{{{.}}}",{{/a}}"{{a.0}}"],"d":"{{{PARTICLE_DEVICE_ID}}}"} Likewise note that this fails if any assortment element contains a double quote or backslash.
Google geolocation case
The Google geolocation integration really merely creates a fancy webhook template on the back-end.
{ {{#c}}"considerIp":false,"radioType": "gsm","carrier": "{{o}}","cellTowers":[{{#a}}{"cellId":{{i}},"locationAreaCode":{{l}},"mobileCountryCode":{{c}},"mobileNetworkCode":{{n}} },{{/a}}{"cellId":{{a.0.i}},"locationAreaCode":{{a.0.l}},"mobileCountryCode":{{a.0.c}},"mobileNetworkCode":{{a.0.northward}} }]{{/c}}{{#w}}"considerIp":false,"wifiAccessPoints":[{{#a}}{"macAddress":"{{chiliad}}","signalStrength":{{s}},"channel":{{c}} },{{/a}}{"macAddress":"{{a.0.grand}}","signalStrength":{{a.0.south}},"aqueduct":{{a.0.c}} }]{{/w}} } That'south kind of ridiculous, it looks a fleck improve expanded:
{ {{#c}} "considerIp":false, "radioType": "gsm", "carrier": "{{o}}", "cellTowers":[ {{#a}} { "cellId":{{i}}, "locationAreaCode":{{l}}, "mobileCountryCode":{{c}}, "mobileNetworkCode":{{n}} }, {{/a}} { "cellId":{{a.0.i}}, "locationAreaCode":{{a.0.l}}, "mobileCountryCode":{{a.0.c}}, "mobileNetworkCode":{{a.0.n}} } ] {{/c}} {{#westward}} "considerIp":false, "wifiAccessPoints":[ {{#a}} { "macAddress":"{{m}}", "signalStrength":{{s}}, "channel":{{c}} }, {{/a}} { "macAddress":"{{a.0.m}}", "signalStrength":{{a.0.due south}}, "aqueduct":{{a.0.c}} } ] {{/westward}} } This is doing a few things:
- Includes the cellular fields if the
cobject is included in the elevation level of the publish object. - Includes the Wi-Fi fields if the
wobject is included in the meridian level of the publish object. - Expands JSON field names to maximize the data that volition fit in a publish. For example
southtosignalStrengthorctomobileCountryCode. - Includes variable length arrays using the repeat first item in the array trick.
Source: https://docs.particle.io/tutorials/device-os/json/
0 Response to "Read Unsigned Double Value From Json Response"
Post a Comment